Minggu, 30 Desember 2012
Rabu, 05 Desember 2012
Cara Membuat Tag awan (Cloud tag
 Salam
Para Blogging, di kesempatan kali ini saya akan share tentang Cara
Membuat Tag awan (Cloud tag). mungkin Sobat sudah banyak yang tahu cara
buatnya tapi saya hanya Share saja bagi yang belum mengetahui cara
pembuatannya terserah Sobat mau meletakannya di mana di sitebar ataupun
di Postingan sobat.
Salam
Para Blogging, di kesempatan kali ini saya akan share tentang Cara
Membuat Tag awan (Cloud tag). mungkin Sobat sudah banyak yang tahu cara
buatnya tapi saya hanya Share saja bagi yang belum mengetahui cara
pembuatannya terserah Sobat mau meletakannya di mana di sitebar ataupun
di Postingan sobat.Cara membuatnya cukup mudah hanya Copas (Copy Paste) kode dibawah ini. Untuk contohnya Sobat bisa lihat Disini, bagaimana sudah lihat contohnya?... cukup menarik bukan? Tag awan (Cloud tag) ini bisa dijadikan banyak cara, jadi Daftar Isi dan jadi menu-menu yang lain Simple bukan?. jadi bila sobat mau seperti contoh tadi silahkan copas kede dibawah ini
<embed allowscriptaccess="always"
bgcolor="#ffffff"
flashvars="tcolor=0xff6600&mode=tags&distr=true&tspeed=100&tagcloud=<tags>
<a href='http://www.4shared.com/file/_4QovnVq/Adobe_Photoshop_CS5_Extended_-.html'style='12'>Adobe Photoshop CS5 Portable</a>
<a href='http://www.4shared.com/file/2H9-lKZb/Picasa3.html'style='12'>Picasa 3</a>
<a href='http://www.4shared.com/file/B6khcPeq/Corel_DRAW_X4_Portable-samur.html'style='12'>Corel DRAW X4 Portable</a>
<a href='http://www.4shared.com/file/RdjVYxl4/Photo_Scape_35.html'style='12'>Photo Scape 3.5</a>
<a href='http://www.ziddu.com/download/12217794/smadav83.exe.html'style='12'>SMADAV Versi 8.3 -7 Okt 2010</a>
</tags>" height="250" id="tagcloud" name="tagcloud" quality="high" src="http://www.roytanck.com/wp-content/plugins/wp-cumulus/tagcloud.swf" type="application/x-shockwave-flash" width="550""></embed>
<a href='http://www.4shared.com/file/_4QovnVq/Adobe_Photoshop_CS5_Extended_-.html'style='12'>Adobe Photoshop CS5 Portable</a>
<a href='http://www.4shared.com/file/2H9-lKZb/Picasa3.html'style='12'>Picasa 3</a>
<a href='http://www.4shared.com/file/B6khcPeq/Corel_DRAW_X4_Portable-samur.html'style='12'>Corel DRAW X4 Portable</a>
<a href='http://www.4shared.com/file/RdjVYxl4/Photo_Scape_35.html'style='12'>Photo Scape 3.5</a>
<a href='http://www.ziddu.com/download/12217794/smadav83.exe.html'style='12'>SMADAV Versi 8.3 -7 Okt 2010</a>
</tags>" height="250" id="tagcloud" name="tagcloud" quality="high" src="http://www.roytanck.com/wp-content/plugins/wp-cumulus/tagcloud.swf" type="application/x-shockwave-flash" width="550""></embed>
Keterangan:
warna Merah bisa sobat ganti dengan link punya sobat tentunya, warna Orange adalah kecepatan sobat bisa sedangkan warna Hijau
adalah ukuran tinggi lebar Cloud tag sobatpun bisa merubah ukurannya
sesuai yang sobat mau. yang saya berikan ada 4 link jika sobat mau bisa
tambahkan sebanyak mungkin
5.lalu simpan
Sabtu, 10 November 2012
KUMPULAN PUISI BERTEMA PAHLAWAN
Bangkitlah Pemuda Bangsaku
Kelam...Ibu pertiwi memandang
Masa depan anak bangsa yang kian suram
Melupakan bangkai terbengkalai
Dalam perjuangan
75 tahun telah berlalu
Saat pemuda mengikat janji persaudaraan
Berikrar dalam satu sumpah
Berpegang pada satu kata: Persatuan!
Wahai pemuda bangsaku!
Sadarkah kau koyak-koyak baju ibumu
Menelanjanginya di depan mata dunia
Bila kau hanyut dalam perpecahan
Bangkitlah pemuda bangsaku!
Genggam teguh satu keyakinan
Bhineka Tunggal Ika!
Demi pembangunan, dalam persatuan
PUPUS RAGA . . . PEGAT NYAWA
Napak tilas para pahlawan bangsa
Berkibar dalam syair sang saka
Berkobar dalam puisi Indonesia
Untuk meraih cita-cita merdeka
Napak tilas anak bangsa
Bersatu dalam semangat jiwa
Bergema di jagad nusantara
Untuk meraih prestasi dan karya
MERDEKA...!
Kata yang penuh dengan makna
Bertahta dalam raga pejuang bangsa
Bermandikan darah dan air mata
MERDEKA...!
Perjuangan tanpa pamrih untuk republik tercinta
menggelora di garis khatulistiwa
Memberi kejayaan bangsa sepanjang masa
MERDEKA...!
Harta yang tak ternilai harganya
Menjadi pemicu pemimpin bangsa
Untuk tampil di era dunia
Mentari Pagi
Pertiwimu kini tertawa menganak
Menjerit diatas kepuasan
Kasihan darah yang menyatu dengan tanah airmu
Elakkan pengorbananmu
Dimana kobaran merah semangatmu?
Dimana putih suci ketulusanmu?
Pemudamu kini telah pergi
Anak cucumu hanya durhaka
Dia menari dengan malaikat bumi
Jangan menangis untuk hari
Bukti sudah sakit
Kuyakin kasihmu dalam mentari pagi
Tuk memberi arti
Membangunkan perjuanganmu yang mati hati
CERITA MASA LALU
Masa-masa yang pilu..
Perjuangan nyawa yang gigih
melangkah menyerbu menyerang
tak dihiraukan
Kini..
Matahari mersinar terang
tak ada lagi menderita
tak ada lagi tangis pilu..
Cerita-cerita perjuangan
menggambarkan sosok sosok
yang tak dikenal
merebut kemerdekaan ini
Kini semua merdeka
tak ada jajahan
tak ada perang
MERDEKA! MERDEKA!
LEDAKAN ENERGI PERADABAN
Empat syuhada berangkat pada suatu malam,
gerimis air mata tertahan di hari keesokan,
telinga kami lekapkan ke tanah kuburan dan simaklah itu sedu-sedan,
Mereka anak muda pengembara tiada sendiri,
mengukir reformasi karena jemu deformasi,
dengarkan saban hari langkah sahabat-sahabatmu beribu menderu-deru,
Kartu mahasiswa telah disimpan dan tas kuliah turun dari bahu.
Mestinya kalian jadi insinyur dan ekonom abad dua puluh satu.
Tapi malaikat telah mencatat indeks prestasi kalian tertinggi di Trisakti bahkan di seluruh negeri,
karena kalian berani mengukir alfabet pertama dari gelombang ini dengan darah arteri sendiri,
Merah Putih yang setengah tiang ini,
merunduk di bawah garang matahari,
tak mampu mengibarkan diri karena angin lama bersembunyi.
Tapi peluru logam telah kami patahkan alam doa bersama,
dan kalian pahlawan bersih dari dendam,
karena jalan masih jauh dan kita perlukan peta dari Tuhan.
PADAMU NEGERI
Padamu negeri
Dari rantau aku menyapamu lagi
Apa kabar hari ini
Engkau bilang masih seperti kemarin hari
Padamu negeri
Dari rantau aku bertanya kembali
Tentang bagaimana esok pagi
Engkau pastikan seperti hari ini
Padamu negeri
Aku kapok tak ingin bertanya lagi
Kalau jawabannya selalu begini
Sampai hari kiamat nanti
Padamu negeri
Mana mungkin aku bisa berjanji
Akan segera kembali membawa nyali
Jika semuanya sudah tak berhati
Padamu negeri
Apalah gunanya memekikkan reformasi
Jika etika masih dirobohkan ambisi
Sehingga seantero negeri jadi taman safari
Padamu negeri
Apalah artinya menggulingkan rezim yang kau maki
Jika yang baru ternyata hanya ambil posisi
Menumpuk harta atas nama ibu pertiwi
Padamu negeri
Mana mungkin engkau tak kelihatan ngeri
Bajingan terminal dikeroyok sampai mati
Bajingan nasional dikembang-biakkan bagai merpati
Padamu negeri
Mana mungkin wajahmu nampak ramah berseri
Jika demi sepiring nasi, orang harus bertarung melawan polisi
Sedangkan demi BMW, orang lain tinggalkan kenakan baju safari
Padamu negeri
Mana mungkin orang kecil tak kan iri
Melihat pejabat dan politisi hamburkan uang di luar negeri
Sedang nelayan, buruh, dan petani makan satu dua kali sehari
Padamu negeri
Aku kapok tak ingin menyapamu lagi
Kalau jawabannya selalu begini
Sampai hari kiamat nanti
“Hidupkanlah Terus Garis Kepahlawanan”
Hai, mahasiswa-mahasiswa
hai, pemuda-pemuda
yang sedang minum air pengetahuan
dari sumbernya alamamater Gajah mada!
Camkanlah ini!
Bahwa pengetahuan
bahwa ilmu
bahwa pikiran
bahwa teori tiada guna,
tiada ujud
jika tidak dipergunakan
untuk mengabdi kepada prakteknya hidup
Buatlah ilmu berdwitunggal dengan amal
Angkatlah derajat kemahasiswaanmu itu
kepada derajat mahasiswa patriot,
yang sekarang mencari ilmu
untuk kemudian beramal terus menerus
dihadirat wajah ibu pertiwi
Tahukah kamu apa sebab aku sekarang ini bangga?
Bukan terutama karena menjadi Doctor Honoris Causa.
Tetapi aku bangga karena
Almamatermulah yang memanggil aku
Almamatermu! Universitas Gajah Mada
yang dilahirkan di atas persada amal bagi ibu pertiwi
dilahirkan dalam kancah perjuangan ibu pertiwi
Dalam kancah tempat menggumpalnya
kemauan-kemauan nasional
menjadi amal-amal nasional
di dalam kancah tempat menggumpalnya oknum-oknum konstruktif
dari pada Revolusi yang glorius ini,
di dalam kancahnya perjuangan, pengabdian, pengorbanan
di dalam kancah, yang demikian itulah
Gajah Madamu itu dilahirkan
di dalam kancah yang demikian itulah
Gajah Madamu ini menjelma dan bertumbuh
dan aku terharu bahwa Universitet yang demikian itulah
menyatakan apresiasinya atas sumbangan ku kepada ibu pertiwi.
Dan engkau,
engkau adalah, mahasiwa-mahasiswa
pada Universitas Putra Amal Perjuangan
engkau adalah asuhan-asuhannya,
engkau laksana anak-anak rajawali
maka tetap setialah kepada jiwa dan cita-cita indukmu ini.
Sekarang dan kelak
jikalau engkau telah meninggalkan ruangan-ruangan kuliahnya dan
telah masuk ke dalam prakteknya hidup
hidupkanlah terus garis pahlawan
hidupkanlah terus garis perjuangan
Gajah Mada adalah mata airmu
Gajah Mada adalah sumber airmu
tinggalkanlah kelak Gajah Mada ini
bukan untuk mati tergenang dalam rawanya
ketiada-amalan atau rawanya kemuktian diri sendiri
tetapi mengalirlah ke laut
tujulah ke laut
capailah laut
lautnya pengabdian kepada negara dan tanah air
yang berirama, bergelombang, bergelora!
Ambillah,
hai mahaiswa-mahasiswa Gajah Mada
ucapan seorang revolusi Perancis
Menjadi semboyan hidupnya di masa depan:
"Dengan menuju ke laut, maka sungai setia kepada sumbernya"
PENGORBANAN
Detik-detik penuh dengan ancaman
Ketiga raga di pucuk darah penghabisan
Mata tombak yang selalu mengintai
Darah mengucur deras bagai badai
Tak kenal senjata, tak kenal mati
Hanya kaulah pahlawan sejati
Hai Pahlawan kami,
Kau selalu melindungi kami
Kau telah berjuang untuk kami
Dan seluruh warga-warga dan teman-teman kami
Juga negara demi kami
Seandainya itu semua
Bukan dari pengorbanan yang rela
Dan semangat para pahlawan kita
Maka negara ini akan hancur selamanya
Jadi, terimalah terima kasih kami semua
DIPONEGORO
Di masa pembangunan ini
tuan hidup kembali
Dan bara kagum menjadi api
Di depan sekali tuan menanti
Tak gentar. Lawan banyaknya seratus kali.
Pedang di kanan, keris di kiri
Berselempang semangat yang tak bisa mati.
MAJU
Ini barisan tak bergenderang-berpalu
Kepercayaan tanda menyerbu.
Sekali berarti
Sudah itu mati.
MAJU
Bagimu Negeri
Menyediakan api.
Punah di atas menghambat
Binasa di atas ditindas
Sesungguhnya jalan ajal baru tercapai
Jika hidup harus merasai
Maju!
Serbu!
Serang!
Terjang!
Kerawang Bekasi
Kenang-kenanglah kami
Menjaga Bung Karno
Menjaga Bung Hatta
Menjaga Bung Syahrir
Kami sekarang mayat
Berilah kami arti
Berjagalah terus di garsi batas pernyataan dan impian
Kenang-kenanglah kami
Yang tinggal tulang-tulang diliputi debu
Beribu kami terbaring antara Karawang-Bekasi
Menjaga Bung Karno
Menjaga Bung Hatta
Menjaga Bung Syahrir
Kami sekarang mayat
Berilah kami arti
Berjagalah terus di garsi batas pernyataan dan impian
Kenang-kenanglah kami
Yang tinggal tulang-tulang diliputi debu
Beribu kami terbaring antara Karawang-Bekasi
Kamis, 01 November 2012
Sistem otot
 |
Sistem
otot adalah sistem tubuh yang memiliki fungsi seperti untuk alat gerak,
menyimpan glikogen dan menentukan postur tubuh. Terdiri atas otot
polos, otot jantung dan otot rangka. Otot
merupakan alat gerak aktif yang mampu menggerakkan tulang, kulit dan
rambut setelah mendapat rangsangan. Otot memiliki tiga kemampuan khusus
yaitu :
- kontraktibilitas : kemampuan untuk berkontraksi / memendek
- Ekstensibilitas : kemampuan untuk melakukan gerakan kebalikan dari gerakan yang ditimbulkan saat kontraksi
- Elastisitas : kemampuan otot untuk kembali pada ukuran semula setelah berkontraksi. Saat kembali pada ukuran semula otot disebut dalam keadaan relaksasi.
Jenis otot
1. otot lurik
1. otot lurik
- Nama lain: otot rangka, otot serat lintang (musculus striated) atau otot involunter
- Struktur : serabut panjang, berwarna/lurik dengan garis terang dan gelap, memiliki inti dalam jumlah banyak dan terletak dipinggir
- Kontraksi: menurut kehendak kita (dibawah kendali sistem syaraf pusat), gerakan cepat, kuat, mudah lelah dan tidak beraturan
- Struktur anatomi dari otot rangka
2. Otot Polos
- Nama lain : otot alat-alat dalam / visceral / musculus nonstriated / otot involunter
- Struktur : bentuk serabut panjang seperti kumparan, dengan ujung runcing, dengan inti berjumlah satu terletak dibagiann tengah.
- Kontraksi : tidak menurut kehendak atau diluar kendali sistem saraf pusat, gerakan lambat, ritmis dan tidak mudah lelah.
3. otot jantung
- Nama lain: Myocardium atau musculus cardiata atau otot involunter
- struktur : Bentuk serabutnya memanjang, silindris, bercabang. Tampak adanya garis terang dan gelap. memiliki satu inti yang terletak di tengah
- Kontraksi: tidak menurut kehendak, gerakan lambat, ritmis dan tidak mudah lelah
Minggu, 30 September 2012
TITLE BAR BERGERAK
Membuat TITLE BAR berjalan pada blog.
Kali ini blogtegal akan sharing tentang cara mempercantik tampilan
TITLE BAR berjalan. Ya ini digunakan untuk variasi aja gak terlalu
penting sebenernya, lagi pula TITLE BAR juga gak terlalu terlihat karna
berada dibagian paling atas. Untuk melihat contohnya silahkan lihat pada
demo disini , Okelah langsung mawon.
Langkah membuat TITLE BAR berjalan.
Langkah membuat TITLE BAR berjalan.
- login ke dashbord blog kamu.
- pilih ''RANCANGAN / DESIGN''
- pada halaman ''Element laman'' klik 'Tambah Gadget'
- pilih widget ''HTML/Javascript'' dan tempatkan script berikut didalamnya.
- terakhir klik SIMPAN
<script> function tb8_makeArray(n){ this.length = n; return this.length; } tb8_messages = new tb8_makeArray(3); tb8_messages[0] = "WELCOME TO OUR WEBSITE"; tb8_messages[1] = "INFORMATION ABOUT INTERNET"; tb8_messages[2] = "AND THANKS FOR VISITING"; tb8_rptType = 'infinite'; tb8_rptNbr = 5; tb8_speed = 125; tb8_delay = 1000; var tb8_counter=1; var tb8_currMsg=0; var tb8_tekst =""; var tb8_i=0; var tb8_TID = null; function tb8_pisi(){ tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1); document.title = tb8_tekst; tb8_sp=tb8_speed; tb8_i++; if (tb8_i==tb8_messages[tb8_currMsg].length){ tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay; } if (tb8_currMsg == tb8_messages.length){ if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){ clearTimeout(tb8_TID); return; } tb8_counter++; tb8_currMsg = 0; } tb8_TID = setTimeout("tb8_pisi()", tb8_sp); } tb8_pisi() </script>
- Keterangan:
- " pada tulisan yang berwarna ungu adalah tampilan teks, ganti sesuai keinginan kamu.
- " pada tulisan yang berwarna hijau tb8_speed = 125 adalah kecepatan teks berjalan pada TITLE BAR, silahkan expresikan sesuai keinginan kamu.
cara membuat buku tamu tersembunyi
cara membuat buku tamu tersembunyi,hehhehe..
sobat mungkin udah pada banyak yang tau cara membuat buku tamu tersembunyi , tapi menanggapi comen sahabat saya disini ,apa salahnya kita berbagi dan mengulang nya lagi..kan gak rugi kan? siapa tau ada yang belum tau..
nah langsung aja kita ke TKP gimana cara buatnya..
log in ke blogger
pilih design/rancangan ( www.cbox.ws )
page elements
pilih add gadget
pilih tambah javascript/html
masukan kode si bawah ini
<style type="text/css">
#gb{
position:fixed;
top:25px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:150px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_1j80TgNqd_8/TS3MlHxaygI/AAAAAAAABVo/P36anu_ToeA/s128/guestbook.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #1300F2;
background:#A9A9F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div id="cboxdiv" style="width: 200px; height: 350px;"></div>
function togglecbox () {
var cbdiv = document.getElementById("cboxdiv");
if (!cbvis) {
if (!cbload) {
cbdiv.innerHTML = '<iframe frameborder="0" width="200" height="265" src="http://www4.cbox.ws/box/?boxid=4086446&boxtag=w5wcvm&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain" style="border:#636C75 1px solid;border-bottom:0px" id="cboxmain"></iframe><iframe frameborder="0" width="200" height="75" src="http://www4.cbox.ws/box/?boxid=4086446&boxtag=w5wcvm&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform" style="border:#636C75 1px solid;border-top:0px" id="cboxform"></iframe>';
cbload = true;
}
cbdiv.style.display = "block";
}
else {
cbdiv.style.display = "none";
}
cbvis = !cbvis;
}
</script>
<!-- move the next line to the bottom of your <body> to defer the loading of your Cbox -->
<script>togglecbox();</script>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[close]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
yang berwarna merah ganti dengan kode cbox/shoutmix sahabat semua..setelah itu save ..
selesai deh, semoga bermanfaat...
update,sesuai permintaan pengunjung cara membuat buku tamu disebelah kiri..
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWKSjq7_4w2c7RrDSH2aAS3CLcq8nwHuketNtin43Uf6ALD31hjWFrnjf_uPb8bWbu2fa_p2hLzFlTN9ppq_eyqqed_SskddR01ut8zwVV-2ekEIrQLYRbdzqUDIMLJZmZZKXt8meWwk_L/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<--------------Masukkan kode script buku tamu sobat disini-------------->
<div style="text-align: right; font-size: 10px;">
Widget by
<a href="http://berryhardisakha.blogspot.com/2011/07/cara-membuat-guest-bookbuku-tamu.html">
Belajar dari internet
</a>
</div>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
sobat mungkin udah pada banyak yang tau cara membuat buku tamu tersembunyi , tapi menanggapi comen sahabat saya disini ,apa salahnya kita berbagi dan mengulang nya lagi..kan gak rugi kan? siapa tau ada yang belum tau..
nah langsung aja kita ke TKP gimana cara buatnya..
log in ke blogger
pilih design/rancangan ( www.cbox.ws )
page elements
pilih add gadget
pilih tambah javascript/html
masukan kode si bawah ini
<style type="text/css">
#gb{
position:fixed;
top:25px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:150px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_1j80TgNqd_8/TS3MlHxaygI/AAAAAAAABVo/P36anu_ToeA/s128/guestbook.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #1300F2;
background:#A9A9F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div id="cboxdiv" style="width: 200px; height: 350px;"></div>
function togglecbox () {
var cbdiv = document.getElementById("cboxdiv");
if (!cbvis) {
if (!cbload) {
cbdiv.innerHTML = '<iframe frameborder="0" width="200" height="265" src="http://www4.cbox.ws/box/?boxid=4086446&boxtag=w5wcvm&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain" style="border:#636C75 1px solid;border-bottom:0px" id="cboxmain"></iframe><iframe frameborder="0" width="200" height="75" src="http://www4.cbox.ws/box/?boxid=4086446&boxtag=w5wcvm&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform" style="border:#636C75 1px solid;border-top:0px" id="cboxform"></iframe>';
cbload = true;
}
cbdiv.style.display = "block";
}
else {
cbdiv.style.display = "none";
}
cbvis = !cbvis;
}
</script>
<!-- move the next line to the bottom of your <body> to defer the loading of your Cbox -->
<script>togglecbox();</script>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[close]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
yang berwarna merah ganti dengan kode cbox/shoutmix sahabat semua..setelah itu save ..
selesai deh, semoga bermanfaat...
update,sesuai permintaan pengunjung cara membuat buku tamu disebelah kiri..
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWKSjq7_4w2c7RrDSH2aAS3CLcq8nwHuketNtin43Uf6ALD31hjWFrnjf_uPb8bWbu2fa_p2hLzFlTN9ppq_eyqqed_SskddR01ut8zwVV-2ekEIrQLYRbdzqUDIMLJZmZZKXt8meWwk_L/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<--------------Masukkan kode script buku tamu sobat disini-------------->
<div style="text-align: right; font-size: 10px;">
Widget by
<a href="http://berryhardisakha.blogspot.com/2011/07/cara-membuat-guest-bookbuku-tamu.html">
Belajar dari internet
</a>
</div>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Kamis, 27 September 2012
membuat kalender di blog
1. Silakan buka situs Widgia.com ato bisa langsung klik disini www.widgia.com
2. Setelah masuk anda akan disajikan pada berbagai macam bentuk jam dan kalender serta widget yang laen yang bentuknya unik-unik terserah mau pilih yang mana sesuai selera kamu
3. Setelah itu klik get this widgete

4. Maka akan muncul tampilan

5. setelah itu anda silakan pilih logo wordpress atau logo blog anda ->lalu isi sesuai dengan account anda di wordpress atau blog anda->setelah itu klik post-> maka souce kode nya akan dikirimkan ke postingan blog anda

6. sekarang langkah terakhir Login ke wordpress atau blog anda->sunting postingan yang tadi udah dikirim dari widgia.com->klik html->copy kode html nya->terus pilih menu tampilan->widget->tambahkan teks terus drag kesidebar->Paste kan-> selesai daaaahhhhhhh N lihat hasilnya….keren boz

Catatan: ubah ukuran lebar maupun tingginya sesuai denga sidebar anda okey……mbah menon undur diri dl……
2. Setelah masuk anda akan disajikan pada berbagai macam bentuk jam dan kalender serta widget yang laen yang bentuknya unik-unik terserah mau pilih yang mana sesuai selera kamu
3. Setelah itu klik get this widgete

4. Maka akan muncul tampilan

5. setelah itu anda silakan pilih logo wordpress atau logo blog anda ->lalu isi sesuai dengan account anda di wordpress atau blog anda->setelah itu klik post-> maka souce kode nya akan dikirimkan ke postingan blog anda

6. sekarang langkah terakhir Login ke wordpress atau blog anda->sunting postingan yang tadi udah dikirim dari widgia.com->klik html->copy kode html nya->terus pilih menu tampilan->widget->tambahkan teks terus drag kesidebar->Paste kan-> selesai daaaahhhhhhh N lihat hasilnya….keren boz
Catatan: ubah ukuran lebar maupun tingginya sesuai denga sidebar anda okey……mbah menon undur diri dl……
membuat jam di blog
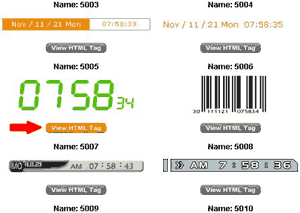
- Kunjungi www.clocklink.com
- Lalu klik pada menu Gallery (kita bisa memilih kategori-kategori yang ingin kita pilih), sebagai contoh kategori Digital yang di pilih.

- Kemudian klik View HTML Tag.

- Akan timbul halaman baru. disitu ada ketentuan-ketentuan yang memakai bahasa inggris, pilih Accept.

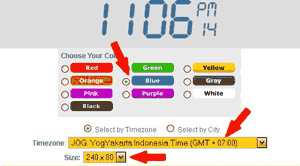
- Selanjutnya kita diminta memilih warna (color), time zone, serta ukuran jam agar sesuai dengan sidebar blog.

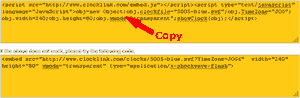
- Kemudian Copy kode HTML yang diberikan.

- Langkah selanjutnya pasang pada widget HTML/Javascript blog Sobat, jika belum bisa memasang widget silakan baca Memasang Widget / Gadget di Blogspot
Cara Membuat Efek Gempa Di Blog
Gempa Bumi memang sangat menakutkan tapi bagaimana dengan gempa di Blog Kita
pasti keren dan membuat para penguunjung Blog kita kaget dan heran,
berikut Langkah-langkah pasang efek gempa bumi pada blog kamu
1.Log in blogger
2.Dashboard--> Design- ->Edit HTML
3.Cari kode </head>
4.Pasang kode dibawah ini SEBELUM atau di atas kode </head>
<script type="text/javascript">
function Shw(n) {if (self.moveBy) {for (i = 77; i > 0; i--) {for (j = n; j > 0; j--) {self.moveBy(1,i);self.moveBy(i,0);self.moveBy(0,-i);self.moveBy(-i,0); } } }} Shw(14)
</script>
5. Lalu Simpan, selesai siap Untuk Dites.
1.Log in blogger
2.Dashboard--> Design- ->Edit HTML
3.Cari kode </head>
4.Pasang kode dibawah ini SEBELUM atau di atas kode </head>
<script type="text/javascript">
function Shw(n) {if (self.moveBy) {for (i = 77; i > 0; i--) {for (j = n; j > 0; j--) {self.moveBy(1,i);self.moveBy(i,0);self.moveBy(0,-i);self.moveBy(-i,0); } } }} Shw(14)
</script>
5. Lalu Simpan, selesai siap Untuk Dites.
Sabtu, 22 September 2012
Rabu, 19 September 2012
Membuat Efek Daun Berjatuhan di Blog | Tutorial Blog
Seperti halnya Memberi Efek Hujan Salju di Blog, efek daun jatuh ini juga menambah daya tarik buat pengunjung blog, trik ini menggunakan kode javascript, jadi sedikit memperberat loading blog.
Sebaiknya jangan tambahkan efek ini kalau di blog sobat sudah menggunakan efek video slide, pemutar music mp3 online atau penggunaan script animasi yang lain. Jadi pertimbangkan baik-baik sebelum menggunakan sebuah efek javascript.
Berikut Cara Membuat Efek Daun Berjatuhan :
- Login ke dashboard blogger anda.
- Klik Template > Edit HTML.
- Lalu klik Proceed dan centang Expand widget template.
- Cari kode </head> pada template dengan menggunakan Ctrl+F.
- Copy kode javascript dibawah ini dan letakkan tepat diatas kode </head>.
<script src='http://wadah-tutorial.googlecode.com/files/daun.js'/> - Save template anda dan lihat hasilnya.
Sabtu, 15 September 2012
Senin, 10 September 2012
Alert di Blog
Saya pikir temen2 dah ga terlalu asing lagi sama yang namanya alert di blog ini, karena sudah sering sekali dan banyak juga dari temen kita yang di blognya itu memakai alert ini. buat yang masih kurang jelas alertnya seperti apa, bisa diliat gambarnya di bawah :
 Jujur aja, klo sy pribadi sih kurang begitu suka pake alert ini karna dirasa aga sedikit ribet
Jujur aja, klo sy pribadi sih kurang begitu suka pake alert ini karna dirasa aga sedikit ribet
(kasian yang dateng ke blog jadi harus banyak ngeklik.. hehe), tapi barangkali ada temen2 yang pengen pasang fasilitas alert kaya begitu buat dipasang di blognya, ya monggo wae.. hihi. Langsung ni caranya..
Nah, mungkin sekarang temen2 ada yang pengen pasang alertnya lebih dari satu, caranya cukup tambahin aja kode yang sama dibawahnya.. misal :
Oke, tugasnya selesai.. selamat mencoba..!!!!
 Jujur aja, klo sy pribadi sih kurang begitu suka pake alert ini karna dirasa aga sedikit ribet
Jujur aja, klo sy pribadi sih kurang begitu suka pake alert ini karna dirasa aga sedikit ribet(kasian yang dateng ke blog jadi harus banyak ngeklik.. hehe), tapi barangkali ada temen2 yang pengen pasang fasilitas alert kaya begitu buat dipasang di blognya, ya monggo wae.. hihi. Langsung ni caranya..
- 1. Login di blogger
- 2. Pilih menu "Tata Letak"
- 3. Lalu pilih sub menu "Edit HTML"
- 4. Cari kode </head>
- 5. Copy paste kode di bawah ini diatas kode </head>
- 6. Jangan lupa "Simpan Template"
- 7. "Mission Complete"
<SCRIPT language='JavaScript'>alert("Selamat menikmati sajian trik yuwie");</SCRIPT>
Ket : "Untuk kalimat yang berwarna merah bisa temen2 ganti sesuai keinginan temen2"
Nah, mungkin sekarang temen2 ada yang pengen pasang alertnya lebih dari satu, caranya cukup tambahin aja kode yang sama dibawahnya.. misal :
<SCRIPT language='JavaScript'>alert("Selamat menikmati sajian trik yuwie");</SCRIPT>
<SCRIPT language='JavaScript'>alert("Semoga blog trik yuwie ini dapat bermanfaat");</SCRIPT>
<SCRIPT language='JavaScript'>alert("Semoga blog trik yuwie ini dapat bermanfaat");</SCRIPT>
Oke, tugasnya selesai.. selamat mencoba..!!!!
Rabu, 05 September 2012
Bagaimana Cara Memasang Kode Whos.Amung.Us
Ingin mengetahui berapa orang yg sedang online di blog kita? salah satunya adalah memakai jasa counter whos.amung.us. Sebenarnya cara ini sudah banyak di share oleh teman-teman blogger, namun saya coba share beberapa tips unik yang beda dengan lainnya. Salah satunya cara memasang melayang di samping sebagaimana layaknya pakai javascript.
Sebagaimana diketahui kode asli dari whos.amung.us adalah kode javascipt yang notabene tidak bisa diterapkan di blog wordpress.com. Agar bisa dipasang di wordpress.com, kita bisa mengakalinya dengan merubah kodenya terlebih dahulu.
Berikut ini caranya:
Kunjungi web whos.amung.us
lihatlah di bagian bawah web, ada deretan kode rumit , catat kode hanya yang saya tandai dengan warna merah. Tiap orang akan berbeda kodenya.
, catat kode hanya yang saya tandai dengan warna merah. Tiap orang akan berbeda kodenya.
Selanjutnya Anda bisa mengaplikasikan kode yg warna merah diatas dengan beberapa style berikut ini:
1.
Kodenya:
2.
Kodenya:
3.
Kodenya:
4.
Kodenya:
5.

gambar ini nantinya melayang disisi kanan blog, seperti yg saya pasang diblog ini.
Kodenya:
6.

jika ingin dipasang melayang disebelah kiri blog dibawah ini kodenya.
Kodenya:
Penting:
Copy paste salah satu kode diatas di widget TEXT.
Jika tidak berfungsi dg baik sebaiknya ditulis secara manual saja.
Ganti kode yang berwarna merah dengan kode milik Anda sendiri
Sebagaimana diketahui kode asli dari whos.amung.us adalah kode javascipt yang notabene tidak bisa diterapkan di blog wordpress.com. Agar bisa dipasang di wordpress.com, kita bisa mengakalinya dengan merubah kodenya terlebih dahulu.
Berikut ini caranya:
Kunjungi web whos.amung.us
lihatlah di bagian bawah web, ada deretan kode rumit
<script id=”_wauigb”>var _wau = _wau || []; _wau.push(["classic", "hd3jzlby6lbw", "igb"]);
(function() {var s=document.createElement(“script”); s.async=true;
s.src=”http://widgets.amung.us/classic.js”;
document.getElementsByTagName(“head”)[0].appendChild(s);
})();</script>
Selanjutnya Anda bisa mengaplikasikan kode yg warna merah diatas dengan beberapa style berikut ini:
1.
Kodenya:
<a href="http://whos.amung.us/stats/hd3jzlby6lbw" target="_blank"><img src="http://whos.amung.us/widget/hd3jzlby6lbw/"></a>
2.
Kodenya:
<a href="http://whos.amung.us/stats/hd3jzlby6lbw" target="_blank"><img src="http://whos.amung.us/cwidget/hd3jzlby6lbw/ff0000ffffff/"></a>
3.
Kodenya:
<a href="http://whos.amung.us/stats/hd3jzlby6lbw" target="_blank"><img src="http://whos.amung.us/cwidget/hd3jzlby6lbw/ffc20e000000/"></a>
4.
Kodenya:
<a href="http://whos.amung.us/stats/hd3jzlby6lbw" target="_blank"><img src="http://whos.amung.us/swidget/hd3jzlby6lbw/"></a>
5.
gambar ini nantinya melayang disisi kanan blog, seperti yg saya pasang diblog ini.
Kodenya:
<div style="position:fixed; top:300px; right:0; transform:rotate(-90deg); -webkit-transform:rotate(-90deg); -ms-transform:rotate(-90deg);-o-transform:rotate(-90deg); -moz-transform:rotate(-90deg); border:2px solid #ffffff; border-radius:5px; margin-right:-28px;"><a href="//whos.amung.us/stats/hd3jzlby6lbw" target="_blank" title="whos online"><img src="http://whos.amung.us/cwidget/hd3jzlby6lbw/df0101ffffff/" height="40px" width="90px" /></a></div>
6.
jika ingin dipasang melayang disebelah kiri blog dibawah ini kodenya.
Kodenya:
<div style="position:fixed; top:300px; right:0; transform:rotate(90deg); -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg);-o-transform:rotate(90deg); -moz-transform:rotate(90deg); border:2px solid #ffffff; border-radius:5px; margin-right:-28px;"><a href="//whos.amung.us/stats/hd3jzlby6lbw" target="_blank" title="whos online"><img src="http://whos.amung.us/cwidget/hd3jzlby6lbw/df0101ffffff/" height="40px" width="90px" /></a></div>
Penting:
Copy paste salah satu kode diatas di widget TEXT.
Jika tidak berfungsi dg baik sebaiknya ditulis secara manual saja.
Ganti kode yang berwarna merah dengan kode milik Anda sendiri
CARA MEMASANG LENCANA FACEBOOK DI BLOG
1. Log In dulu ke akun Facebook anda, kemudian masuk ke Profil facebook-nya.
2. KLIK Tambah sebuah lencana pada Situs Anda (letaknya ada di bawah sebelah kiri tepat di bawah daftar teman anda)
3. maka akan muncul tampilan seperti dibawah. Apabila anda ingin langsung di tempatkan ke blog dan Blog anda menggunakan blogspot maka klik Blogger maka akan langsung mengarah ke Blog anda (terlebih dahulu anda Login di Blog anda).
4. apabila anda ingin mengatur tampilan Lencana Profil sesuai Selera anda. Selera orangkan Beda-beda hehe.. maka klik Sunting Lencana (lihat gambar diatas). Akan muncul gambar dibawah ini :
5. Atur tata letak sesuai anda inginkan. Beri tanda ceklis data-data anda yang akan diTampilkan. Kemudian klik simpan.
6. Maka akan tampil seperti tampilan No.3 (tiga). seperti teleh disebutkan diatas bahwa Apabila anda ingin langsung di tempatkan ke blog dan Blog anda menggunakan blogspot maka klik Blogger atau apabila Blog anda tidak menggunakan Blogspot maka Klik Other maka akan muncul java scriptnya seperti gambar dibawah :
7. Copy Paste Script tersebut Ke Blog anda.
1. Log in ke Blog anda
2. Klik tab layout (Tata Letak)
3. Pada elemen halaman, klik Tambah Gadget(dimana saja), pilih HTML/Javascript.
4. Lalu Letakkan/Pastekan di gadget yang tadi.
5. SIMPAN. Semoga BermanFaaT
Cara Membuat Google Translate Pada Blog |
Tutorial Membuat Google Translate Dengan Logo Bendera - Kemarin saya sempat tanya pada salah satu teman blog tentang bagaimana cara menaikkan traffic dari sebuah blog. Dia mengatakan kalau Google translated cukup efektif meningkatkan traffic blog gan.

Tutorial Membuat Google Translate Dengan Logo Bendera
Dengan pertimbangan walaupun blog kita berbahasa indonesia sering kita dapati pengunjung Blog atau Visitor Blog dari negara lain selain indonesia. Terkadang orang asing yang tidak bisa berbahasa indonesia dia akan binggung dengan bahasa yang kita tulis di blog maupun website kita. Langsung saja ya gan, untuk caranya bisa dilihat dibawah ini.
Berikut langkah-langkah Mudah untuk memasang Google Translate di blog Anda:
<div class='widget-content'>
<div id='crosscol-wrapper' style='text-align:center'>
<br/><style>
.google_translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
.google_translate:hover img {
filter:alpha(opacity=30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.google_translatextra:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/UK%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/France%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/Deutschland%20Germany%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/Spain%20Espanya%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/Italy%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/Nederlands%20Netherlands%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/Russia%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="32" src="https://lh3.googleusercontent.com/-1-vTFifnr1I/Tjk3zNil2iI/AAAAAAAAAr4/3OLyA4EOics/Portuguese%252520Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/Japan%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="32" src="https://lh5.googleusercontent.com/-KJ7PRXE7apg/TjkxCjzh7pI/AAAAAAAAArc/ZUoFuAx79eI/Korea%252520Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/Arabia%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7czh-cn&hl=en'); return false;"><img alt="Chinese" border="0" align="absbottom" title="Chinese" height="32" src="http://www.veryicon.com/icon/32/Flag/Not%20a%20Patriot/China%20Flag.png?imgmax=800" style="cursor: pointer;margin-right:10px" width="32"/></a>
</div> <div 0px 0pxâ?? style="â??font-size:10px;margin:8px" 3px></div></div>
</div>
Setelah Copy, silahkan agan klik Save. Dan lihat blog agan dan lihat Google Translated yang barusan agan buat tersusun rapi dengan logo bendera.
Selamat mencoba..!
Rabu, 29 Agustus 2012
7 Penyebab Anak Susah Tidur
Batita butuh waktu tidur sekitar 12 jam sehari. Pembagiannya 10,5 jam di waktu malam, 1-2 jam di siang hari. Tidur adalah istirahat yang paling baik. Ketika tidur, organ-organ tubuh beristirahat, meregenerasi sel, melakukan detoksifikasi, sehingga ketika bangun, tubuh akan kembali bugar, baik fisik maupun mental.
Umumnya, jadwal tidur anak sudah terpola. Jika biasanya ia tidur pukul sembilan malam, ia akan mengantuk dan tidur pada jam tersebut. Bisa lebih cepat atau lebih lambat namun rentang waktunya tidak terlalu jauh sekitar satu jam. Jika rentang waktunya cukup jauh sekitar dua jam, tandanya anak mengalami kesulitan tidur.
Hanny Muchtar Darta, El Parenting Consultant - PSYCH-K Practitioner dari RADANI-EL CENTER Jakarta menjelaskan sejumlah penyebab sulit tidur pada anak beserta cara mengatasinya berikut ini:
1. Ada bagian tubuh yang sakit.
Karena terlalu asyik bermain biasanya anak-anak tidak merasakan ada bagian tubuh yang sakit. Bisa saja ketika bermain, kaki si kecil terpelintir atau jatuh, dan sebagainya. Malamnya, setelah ia lelah dan mau tidur barulah terasa sakitnya.
Solusi: Tanyakan pada anak, apakah ada bagian tubuhnya yang sakit, mulai atas sampai bagian bawah tubuh, sambil Anda memegangnya secara pelan-pelan. Jika ada bagian tubuh yang sakit segeralah kurangi rasa sakitnya agar ia merasa nyaman. Kemudian, lanjutkan dengan melakukan ritual tidur yang menjadi kebiasaan Anda dan anak, misalnya membacakan buku, bersenandung lagu tidur untuk anak atau bercerita karangan Anda, dan lainnya.
2. Terlalu lelah.
Tubuh akan terasa tidak nyaman jika terlalu lelah. Pegal di kaki, tangan, pinggang, bagian belakang tubuh, bahkan sakit kepala. Wajar jika kemudian anak menjadi sulit tidur. Ciri-cirinya, biasanya anak menggeliatkan tubuhnya sambil meringis perlahan.
Solusi: Coba pijat perlahan di bagian yang mungkin terasa pegal. Jika perlu, gunakan minyak telon supaya tubuhnya hangat sehingga anak merasa lebih nyaman. Seiring dengan kenyamanan yang didapat dan rasa kantuknya yang semakin kuat, biasanya anak akan terlelap.
3. Ketidaknyamanan fisik.
Apakah Anda baru pindah rumah, pindah kamar atau membeli furnitur baru? Biasanya anak membutuhkan penyesuaian terhadap keadaan ruangan atau peralatan tidur baru.
Solusi: Sampaikan dengan jelas dan secara baik-baik, kenapa hal baru itu terjadi. Sebaiknya hal tersebut disampaikan sebelumnya sehingga anak tidak kaget. Jika semua dilakukan untuk kebaikan, Anda pun harus yakin si kecil pasti akan mampu melewati masa transisi dengan baik dan temani jika diperlukan.
Pastikan di kamar hanya ada tempat tidur dan lemari pakaian. Hindari meletakkan televisi, mainan di kamar atau meja belajar. Kamar tidur benar-benar hanya untuk tidur dan beristirahat.
Biasakan selalu mematikan lampu dan buat suasana kamar gelap atau remang-remang, karena hormon melatonin bekerja dalam keadaan gelap. Pada saat ini hormon pertumbuhan akan bekerja dengan baik sehingga anak tumbuh sehat dengan daya tahan tubuh yang baik. Jika Anda ingin membacakan buku, gunakan lampu baca clip on agar anak merasa nyaman sehingga bisa tidur nyenyak.
4. Tidur sendiri atau bersama orangtua.
Hal ini akan memengaruhi kebiasaan tidur anak. Apalagi jika di ruangan ada televisi atau terbiasa kerja di kamar tidur karena sedang dikejar deadline. Ketidaktenangan suasana kamar ini akan memengaruhi anak.
Solusi: Sebaiknya anak dibiasakan tidur sendiri sejak dilahirkan. Jika Anda belum bisa berpisah dengan anak, sebaiknya ketika Anda sibuk menyelesaikan pekerjaan, maka kerjakanlah di luar kamar supaya anak bisa tidur dengan tenang.
5. Pola makan malam.
Apakah anak makan dengan pola gizi seimbang atau terlalu banyak makan karbohidrat dan manis-manis, misalnya?
Solusi: Sebaiknya anak dibiasakan makan dengan pola makan yang beragam, bergizi, dan berimbang sesuai dengan kebutuhan usia batita. Pastikan anak sudah makan dan minum yang cukup sehingga tidak merasa lapar dan haus ketika akan tidur. Jika benar ia lapar atau haus, segera atasi. Sebaiknya, berikan makan atau minum dalam posisi duduk supaya ia tidak tersedak. Pastikan perut anak dalam kondisi kenyang sebelum tidur.
6. Ketidaknyamanan emosi.
Ketidaknyamanan emosi biasanya terjadi jika anak mengalami emosi negatif yang cukup traumatik. Seperti, anak ketika bermain ditakut-takuti, pertama kali melihat hal-hal baru yang memberikan perasaan takut, semisal barongsai, badut karakter, dan sebagainya.
Biasanya, ketidaknyamanan juga bisa berasal dari ayah bundanya yang merasa tidak tenang, tidak nyaman, khawatir karena harus pergi melakukan perjalanan dinas. Perasaan negatif ini akan tertransmisikan kepada anak sehingga anak pun merasa tidak nyaman, tidak tenang, akibatnya ia kesulitan tidur.
Solusi: Ketika anak merasa takut saat melihat badut dari kejauhan, sebaiknya Anda bertahap mengajaknya melihat lebih dekat. Kemudian, jelaskan kalau badur itu juga orang hanya berpakaian karakter dan sebagainya.
Seharusnya Anda menyampaikan rencana trip tersebut dengan baik menggunakan bahasa yang dimengerti oleh anak dan sampaikan bahwa ada yang akan menemaninya, seperti ayah, ibu, mbak, eyang. Selain itu siapkan cerita yang sudah direkam untuk anak dengarkan ketika mau tidur. Jika Anda tenang, anak pun akan merasakan ketenangan tersebut.
7. Ketidakharmonisan keluarga.
Hubungan yang tidak harmonis di dalam keluarga turut berperan membuat anak sulit tidur. Sebab, perasaan tidak nyaman orangtua, energi negatifnya akan tertransmisikan kepada anak sehingga ia ikut merasakan ketidaknyamanan di dalam rumah dan hal ini membuat anak sulit tidur.
Solusi: Yang perlu dilakukan adalah menyelesaikan dahulu segala ketidakharmonisan yang ada di dalam rumah. Jika perlu libatkan ahli seperti psikolog atau terapis keluarga, supaya permasalahan cepat tuntas. Sambil menyelesaikan masalah keluarga, berikan ketenangan, perlindungan, dan kasih sayang kepada anak. Jika anak merasa lebih nyaman, ia akan lebih mudah tidur.(*)
Umumnya, jadwal tidur anak sudah terpola. Jika biasanya ia tidur pukul sembilan malam, ia akan mengantuk dan tidur pada jam tersebut. Bisa lebih cepat atau lebih lambat namun rentang waktunya tidak terlalu jauh sekitar satu jam. Jika rentang waktunya cukup jauh sekitar dua jam, tandanya anak mengalami kesulitan tidur.
Hanny Muchtar Darta, El Parenting Consultant - PSYCH-K Practitioner dari RADANI-EL CENTER Jakarta menjelaskan sejumlah penyebab sulit tidur pada anak beserta cara mengatasinya berikut ini:
1. Ada bagian tubuh yang sakit.
Karena terlalu asyik bermain biasanya anak-anak tidak merasakan ada bagian tubuh yang sakit. Bisa saja ketika bermain, kaki si kecil terpelintir atau jatuh, dan sebagainya. Malamnya, setelah ia lelah dan mau tidur barulah terasa sakitnya.
Solusi: Tanyakan pada anak, apakah ada bagian tubuhnya yang sakit, mulai atas sampai bagian bawah tubuh, sambil Anda memegangnya secara pelan-pelan. Jika ada bagian tubuh yang sakit segeralah kurangi rasa sakitnya agar ia merasa nyaman. Kemudian, lanjutkan dengan melakukan ritual tidur yang menjadi kebiasaan Anda dan anak, misalnya membacakan buku, bersenandung lagu tidur untuk anak atau bercerita karangan Anda, dan lainnya.
2. Terlalu lelah.
Tubuh akan terasa tidak nyaman jika terlalu lelah. Pegal di kaki, tangan, pinggang, bagian belakang tubuh, bahkan sakit kepala. Wajar jika kemudian anak menjadi sulit tidur. Ciri-cirinya, biasanya anak menggeliatkan tubuhnya sambil meringis perlahan.
Solusi: Coba pijat perlahan di bagian yang mungkin terasa pegal. Jika perlu, gunakan minyak telon supaya tubuhnya hangat sehingga anak merasa lebih nyaman. Seiring dengan kenyamanan yang didapat dan rasa kantuknya yang semakin kuat, biasanya anak akan terlelap.
3. Ketidaknyamanan fisik.
Apakah Anda baru pindah rumah, pindah kamar atau membeli furnitur baru? Biasanya anak membutuhkan penyesuaian terhadap keadaan ruangan atau peralatan tidur baru.
Solusi: Sampaikan dengan jelas dan secara baik-baik, kenapa hal baru itu terjadi. Sebaiknya hal tersebut disampaikan sebelumnya sehingga anak tidak kaget. Jika semua dilakukan untuk kebaikan, Anda pun harus yakin si kecil pasti akan mampu melewati masa transisi dengan baik dan temani jika diperlukan.
Pastikan di kamar hanya ada tempat tidur dan lemari pakaian. Hindari meletakkan televisi, mainan di kamar atau meja belajar. Kamar tidur benar-benar hanya untuk tidur dan beristirahat.
Biasakan selalu mematikan lampu dan buat suasana kamar gelap atau remang-remang, karena hormon melatonin bekerja dalam keadaan gelap. Pada saat ini hormon pertumbuhan akan bekerja dengan baik sehingga anak tumbuh sehat dengan daya tahan tubuh yang baik. Jika Anda ingin membacakan buku, gunakan lampu baca clip on agar anak merasa nyaman sehingga bisa tidur nyenyak.
4. Tidur sendiri atau bersama orangtua.
Hal ini akan memengaruhi kebiasaan tidur anak. Apalagi jika di ruangan ada televisi atau terbiasa kerja di kamar tidur karena sedang dikejar deadline. Ketidaktenangan suasana kamar ini akan memengaruhi anak.
Solusi: Sebaiknya anak dibiasakan tidur sendiri sejak dilahirkan. Jika Anda belum bisa berpisah dengan anak, sebaiknya ketika Anda sibuk menyelesaikan pekerjaan, maka kerjakanlah di luar kamar supaya anak bisa tidur dengan tenang.
5. Pola makan malam.
Apakah anak makan dengan pola gizi seimbang atau terlalu banyak makan karbohidrat dan manis-manis, misalnya?
Solusi: Sebaiknya anak dibiasakan makan dengan pola makan yang beragam, bergizi, dan berimbang sesuai dengan kebutuhan usia batita. Pastikan anak sudah makan dan minum yang cukup sehingga tidak merasa lapar dan haus ketika akan tidur. Jika benar ia lapar atau haus, segera atasi. Sebaiknya, berikan makan atau minum dalam posisi duduk supaya ia tidak tersedak. Pastikan perut anak dalam kondisi kenyang sebelum tidur.
6. Ketidaknyamanan emosi.
Ketidaknyamanan emosi biasanya terjadi jika anak mengalami emosi negatif yang cukup traumatik. Seperti, anak ketika bermain ditakut-takuti, pertama kali melihat hal-hal baru yang memberikan perasaan takut, semisal barongsai, badut karakter, dan sebagainya.
Biasanya, ketidaknyamanan juga bisa berasal dari ayah bundanya yang merasa tidak tenang, tidak nyaman, khawatir karena harus pergi melakukan perjalanan dinas. Perasaan negatif ini akan tertransmisikan kepada anak sehingga anak pun merasa tidak nyaman, tidak tenang, akibatnya ia kesulitan tidur.
Solusi: Ketika anak merasa takut saat melihat badut dari kejauhan, sebaiknya Anda bertahap mengajaknya melihat lebih dekat. Kemudian, jelaskan kalau badur itu juga orang hanya berpakaian karakter dan sebagainya.
Seharusnya Anda menyampaikan rencana trip tersebut dengan baik menggunakan bahasa yang dimengerti oleh anak dan sampaikan bahwa ada yang akan menemaninya, seperti ayah, ibu, mbak, eyang. Selain itu siapkan cerita yang sudah direkam untuk anak dengarkan ketika mau tidur. Jika Anda tenang, anak pun akan merasakan ketenangan tersebut.
7. Ketidakharmonisan keluarga.
Hubungan yang tidak harmonis di dalam keluarga turut berperan membuat anak sulit tidur. Sebab, perasaan tidak nyaman orangtua, energi negatifnya akan tertransmisikan kepada anak sehingga ia ikut merasakan ketidaknyamanan di dalam rumah dan hal ini membuat anak sulit tidur.
Solusi: Yang perlu dilakukan adalah menyelesaikan dahulu segala ketidakharmonisan yang ada di dalam rumah. Jika perlu libatkan ahli seperti psikolog atau terapis keluarga, supaya permasalahan cepat tuntas. Sambil menyelesaikan masalah keluarga, berikan ketenangan, perlindungan, dan kasih sayang kepada anak. Jika anak merasa lebih nyaman, ia akan lebih mudah tidur.(*)
Sabtu, 28 Juli 2012
SISTEM ALAT GERAK MANUSIA
Otot
merupakan alat gerak aktif. Pada umumnya hewan mempunyai kemampuan
untuk bergerak. Gerakan tersebut disebabkan karena kerja sama antara
otot dan tulang. Tulang tidak dapat berfungsi sebagai alat gerak jika
tidak digerakan oleh otot. Otot mampu menggerakan tulang karena
mempunyai kemampuan berkontraksi.
Kerangka manusia merupakan kerangka dalam, yang tersusun dari tulang keras (osteon) dan tulang rawan (kartilago)
Kerangka manusia merupakan kerangka dalam, yang tersusun dari tulang keras (osteon) dan tulang rawan (kartilago)
Fungsi kerangka:
1. Untuk menggerakan tubuh serta menentukan bentuk tubuh.
2. Melindungi alat-alat tubuh yang penting dan lemah, misalnya otak, jantung, dll.
3. Tempat melekatnya otot-otot
4. Tempat pembentukan sel darh merah dan sel darah putih
5. Alat gerak pasif
1. Untuk menggerakan tubuh serta menentukan bentuk tubuh.
2. Melindungi alat-alat tubuh yang penting dan lemah, misalnya otak, jantung, dll.
3. Tempat melekatnya otot-otot
4. Tempat pembentukan sel darh merah dan sel darah putih
5. Alat gerak pasif
a. Tulang Rawan :
• Tulang rawan hanya mengandung sedikit zat kapur sehingga lunak.
• Tulang rawan terdapat pada bayi, dan bagian-bagian tertentu pada kerangka dewasa.
• Tulang rawan hanya mengandung sedikit zat kapur sehingga lunak.
• Tulang rawan terdapat pada bayi, dan bagian-bagian tertentu pada kerangka dewasa.
b. Tulang Keras :
Merupakan bagian utama pada kerangka dewasa. Susunanya terdiri dari sedikit sel-sel, dan matriknya diperkuat dengan zat kapur, sehingga kuat dan keras. Berdasarkan strukturnya, tulang keras dibedakan menjadi tulang kompak(padat) dan tulang spons. Sedangkan berdasarkan bentuknya dibedakan menjadi tulang pipih, tulang pendek, dan tulang panjang.
• Rongga di dalam tulang berisi sumsum tulang ada 2 macam yaitu sumsum kering dan sumsum merah.
• Pertumbuhan tulang terjadi pada tulang rawan embrional dan kemudian pada cakra epifise.
Merupakan bagian utama pada kerangka dewasa. Susunanya terdiri dari sedikit sel-sel, dan matriknya diperkuat dengan zat kapur, sehingga kuat dan keras. Berdasarkan strukturnya, tulang keras dibedakan menjadi tulang kompak(padat) dan tulang spons. Sedangkan berdasarkan bentuknya dibedakan menjadi tulang pipih, tulang pendek, dan tulang panjang.
• Rongga di dalam tulang berisi sumsum tulang ada 2 macam yaitu sumsum kering dan sumsum merah.
• Pertumbuhan tulang terjadi pada tulang rawan embrional dan kemudian pada cakra epifise.
Persendian dibedakan menjadi 2 yaitu:
● 1. Hubungan Sinartrosis
• Sinkondrosis : antara tulang dihubungkan melalui tulang rawan sehingga memungkinkan sedikit gerak akibat elastisitas tulang rawan.
Contoh :
hubungan tulang rusuk dengan tulang dada.
Hubungan ruas-ruas tulang belakang.
• Sinfibrosis : kedua ujung tulang dihubungkan dengan jaringan ikat fibrosis yang pada akhirnya mengalami penulangan dan tidak memungkinkan adanya gerak.
Contoh :
Hubungan antar tulang-tulang tengkorak
● 1. Hubungan Sinartrosis
• Sinkondrosis : antara tulang dihubungkan melalui tulang rawan sehingga memungkinkan sedikit gerak akibat elastisitas tulang rawan.
Contoh :
hubungan tulang rusuk dengan tulang dada.
Hubungan ruas-ruas tulang belakang.
• Sinfibrosis : kedua ujung tulang dihubungkan dengan jaringan ikat fibrosis yang pada akhirnya mengalami penulangan dan tidak memungkinkan adanya gerak.
Contoh :
Hubungan antar tulang-tulang tengkorak
<span class="fullpost">
● 2. Hubungan Diartrosis
Hubungan antar tulang ini memunkinkan terjadinya gerak karena pada ujung-ujung tulang terdapat lapisan tulang rawan hyalin, yang dilumasi dengan cairan synovial, meliputi :
• Sendi Engsel, terdapat pada hubungan antara :
o ruas-ruas jari
o siku
o lutut
Hubungan antar tulang ini memunkinkan terjadinya gerak karena pada ujung-ujung tulang terdapat lapisan tulang rawan hyalin, yang dilumasi dengan cairan synovial, meliputi :
• Sendi Engsel, terdapat pada hubungan antara :
o ruas-ruas jari
o siku
o lutut
• Sendi Putar, terdapat pada hubungan antara :
o tulang hasta dengan pengumpil
o tulang kepala dengan tulang atlas
o tulang hasta dengan pengumpil
o tulang kepala dengan tulang atlas
• Sendi Pelana, terdapat pada hubungan antara :
o Ruas-ruas jari dengan telapak kaki
o Ruas-ruas jari dengan telapak kaki
• Sendi Peluru, terdapat pada hubungan antara :
o tulang lengan dengan gelang bahu
o tulang paha dengan gelang panggul
o tulang lengan dengan gelang bahu
o tulang paha dengan gelang panggul
• Sendi Kaku, terdapat pada hubungan antara :
o tulang-tulang pergelangan tangan
o tulang-tulang pergelangan kaki
o tulang-tulang pergelangan tangan
o tulang-tulang pergelangan kaki
Kelainan Pada Tulang
*-Kelainan tulang karena kebiasaan yang salah :
• Lordosis, tulang punggung yang terlalu bengkok ke depan
• Kiposis, tulang punggung yang terlalu bengkok ke belakang
• Skoliosis, tulang punggung yang bengkok ke kiri atau ke kanan
*-Kelainan tulang karena kebiasaan yang salah :
• Lordosis, tulang punggung yang terlalu bengkok ke depan
• Kiposis, tulang punggung yang terlalu bengkok ke belakang
• Skoliosis, tulang punggung yang bengkok ke kiri atau ke kanan
*-Kelainan tulang karena kekurangan gizi
• Kekurangan zat gizi seperti vitamin D, zat kapur, dan fosfor, dapat menimbulkan gangguan proses pembentukan tulang.
• Kekurangan zat gizi seperti vitamin D, zat kapur, dan fosfor, dapat menimbulkan gangguan proses pembentukan tulang.
*-Fraktura (patah tulang)
*-Fisura (retak tulang)
*-Arthritis (radang sendi)
*-Memar
*-Fisura (retak tulang)
*-Arthritis (radang sendi)
*-Memar
● Cara Kerja Otot
Dengan adanya protein khusus aktin dan miosin, otot bekerja dengan memendek (berkontraksi) dan mengendur (relaksasi)
Dengan adanya protein khusus aktin dan miosin, otot bekerja dengan memendek (berkontraksi) dan mengendur (relaksasi)
Cara kerja otot dapat dibedakan :
• Secara antagonis atau berlawanan; yaitu cara kerja dari dua otot yang satu berkontraksi dan yang lain relaksasi.
Contoh: Otot trisep dan bisep pada lengan atas.
• Secara antagonis atau berlawanan; yaitu cara kerja dari dua otot yang satu berkontraksi dan yang lain relaksasi.
Contoh: Otot trisep dan bisep pada lengan atas.
• Secara sinergis atau bersamaan; yaitu cara kerja dari dua otot atau lebih yang sama berkontraksi dan sama-sama berelaksasi.
Contoh : – otot-otot pronator yang terletak pada lengan bawah
- otot-otot dada
- otot-otot perut
</span>
Contoh : – otot-otot pronator yang terletak pada lengan bawah
- otot-otot dada
- otot-otot perut
Langganan:
Postingan (Atom)










